こんばんは、さじです。
PowerPoint(以下パワポ)使いますか?プレゼンテーション用のアプリケーションですが、普段から資料作成をされている方には身近な存在なのではと推測します。
プレゼン資料や営業資料として作成する場合、お金があれば外部に整えてもらえますが、そんなことに金は出せねえと言われるかもしれません。
昨今はpdfで資料をダウンロードさせたりメールで送ったりするので、パワポで作成して社内で随時修正を加えながら使いたいというご依頼が多いです。そのため、自分もとかく相性の悪いOfficeをがんばって使いながらご要望にお応えしています。
以前にも社内用パワポ資料を綺麗に作るコツ的なものを書きました。
この時よりずいぶんマスターしたので、近頃チャレンジしているのはパワポでのインフォグラフィックスです。もちろん慣れているIllustratorを使用した方が断然早いのですが、画像にすれば重くなるしIllustratorを持ってないと修正が利きません。なので納品物は極力「オールパワポ」を目指しています。
インフォグラフィックスというのは、図形やイラストを用いて視覚的に情報を伝えるための手段です。Wikipediaはわかりにくいので、Officeのこちらが参考になります。
テンプレートがあるのでこれを元にできますね。Microsoft365(あれ?Office365じゃなくなったね)の契約があれば使えそうです。私用のパソコンにそんなのないよって方もいると思うので、最新じゃないパワポの持つ潜在能力をふんわり引き出してみます。使用アプリケーションはPowerPoint 2019 for Macです。
基本の図形
パワポでインフォグラフィックスの絵柄を使う場合は付属のアイコンを基本にすると便利です。付属アイコンは、そのままでも図形を分解しても色の変更や効果の追加が容易です。また、他所からダウンロードしたPNGやJPEG画像は気軽に色が変えられませんが、SVG画像をダウンロードできるサービスを活用すると同様に出来ます。

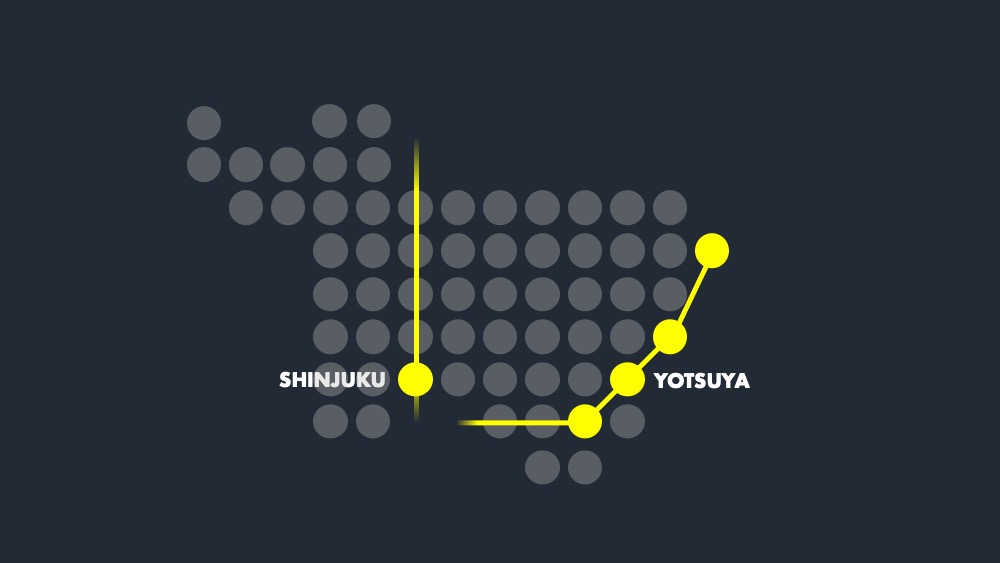
地図
インフォグラフィックスの場合は必要最低限の情報のみにデフォルメ(単純化)します。一度地図画像を貼り付けて上から図形でマークしていくと簡単です。

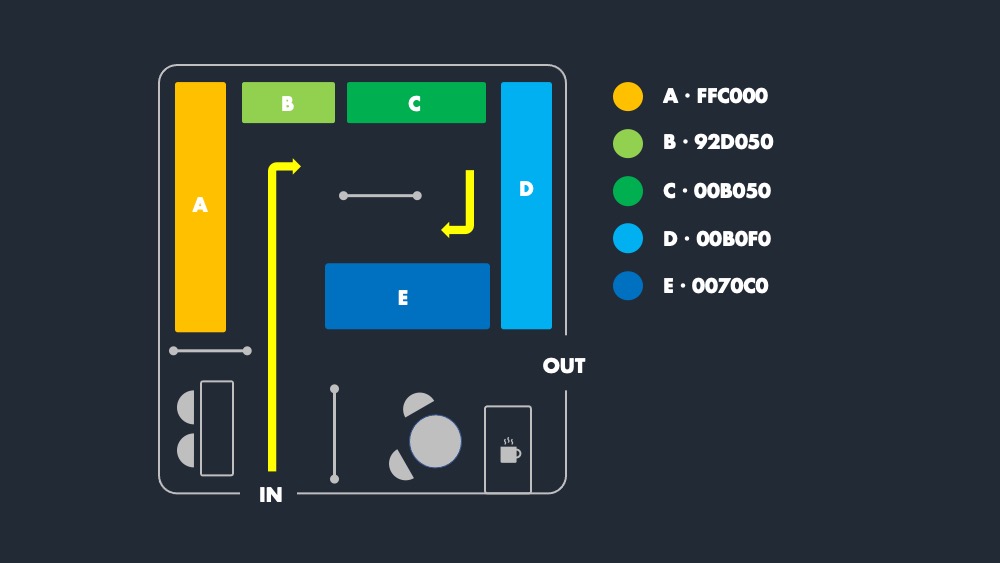
配置図
図内に書き込むより別情報とすると視覚的にすっきりし利便性も高くなります。こういったものは特に修正する頻度が高いため、複雑な効果を使わず誰でも調整しやすいように配慮しておきます。

フロー図
ラインを使用する時は可能な限り図形に繋げておきます。配置の移動にもついてくるので修正がしやすく、制作者以外が触っても忘れ物が発生しません。

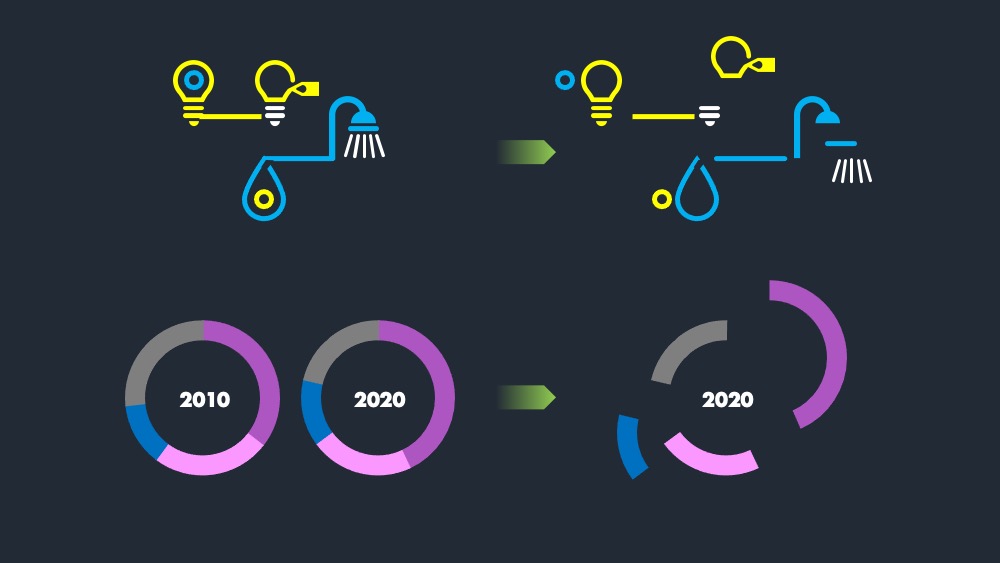
グラフ
Excelから読み込んだグラフとは方法が異なりますが、新たに作成する場合には図形パーツを一つ作り複製していくと均一に仕上がりますし修正にも強いです。年度の追加をしたい、%配分を変えたい時でも簡単に対応できます。

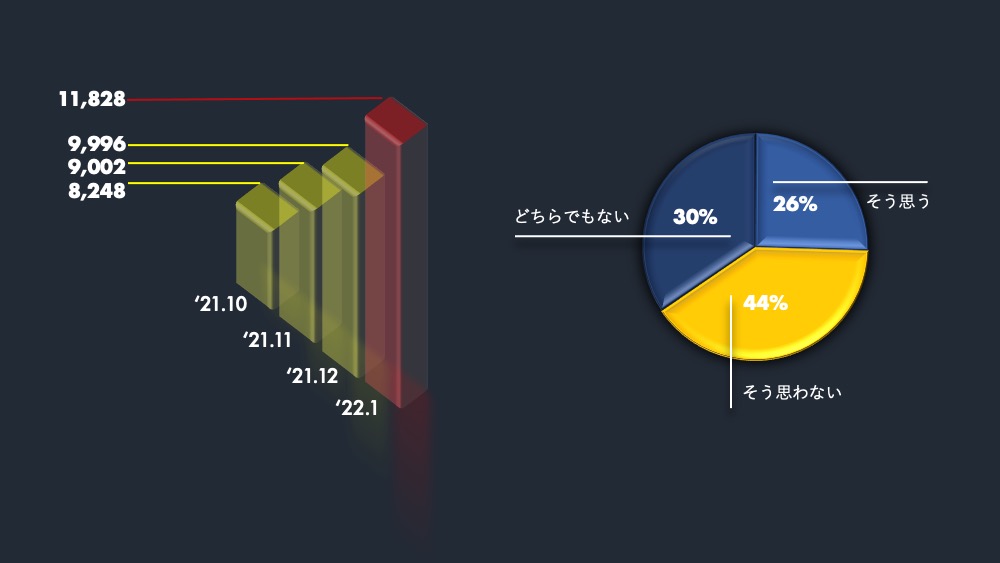
グラフィックアート
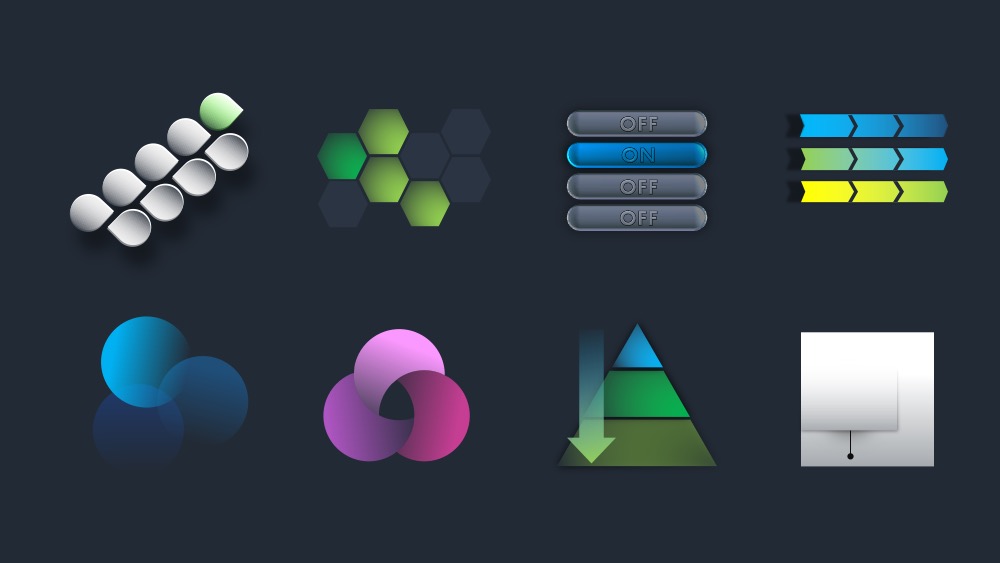
ロイヤリティーフリーサービスにはたくさんのインフォグラフィックスがあります。シャドーの付け方、色味、図形の配置など見本にするとパワポでも近いものを作成することが可能なので試してみてはと思います。グラデーション、3D、透過を駆使するとグラフィックアプリケーションに劣らない仕上がりになり得ます。パワポでの制作例をいくつか置いておきますね。

参考になりましたら幸いです。
さじ