こんばんは、さじです。
ダウンロードできる無料素材は大手、個人と多々ありますがSVGのコードを配布する、といった
一捻りのあるところは見たことがない。
などと、いきなり本題まじりになりました。素材配布ですと通常、jpgやpng、中にはIllustratorのaiファイルとありますがこのところ増えてきたSVGファイル。自分にとってはIllustratorで開けるベクターデータと単に、aiファイルの代替え品程度で考えてました。
コードからグラフィックに起こすのはweb環境だけなんでしょうか。拡張子変えたらSVGファイルになる?というところが気になって気になって。
仕事の合間に試したいところですが現在、オンラインイベントサイト制作でてんやわんやの業務中。仕方がないので(?)仕事終わってからちょいと試してみました。
自分のSVGファイルを使います。アイコンなのでとてもさっぱりとしたこちら。

これのコードを取得します。手っ取り早く、Chromeで開きましてソースを読みます。それがこちら。
<svg id="design" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"><defs><style>.cls-1,.cls-2{fill:none;}.cls-2{stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:6px;}</style></defs><rect class="cls-1" width="600" height="600"/><circle class="cls-2" cx="300" cy="300" r="218.69"/><line class="cls-2" x1="300" y1="102.64" x2="300" y2="498.35"/><line class="cls-2" x1="102.14" y1="300.49" x2="497.86" y2="300.49"/><line class="cls-2" x1="120.67" y1="205.37" x2="479.33" y2="205.37"/><line class="cls-2" x1="120.67" y1="395.62" x2="479.33" y2="395.62"/><path class="cls-2" d="M251.06,485.78c-39.73-32.58-67.28-103.52-67.28-185.86,0-81.53,27-151.93,66.12-184.92"/><path class="cls-2" d="M350.1,115c39.11,33,66.12,103.39,66.12,184.92,0,82.34-27.55,153.28-67.28,185.86"/></svg>
テキストファイルにします。拡張子は.txtで保存。700バイトの超軽量データですね。ちなみにPNGだと、13KB。半分くらい?
間違えました。20分の1くらい?
※ご指摘ありがとうございます!(修正しました)
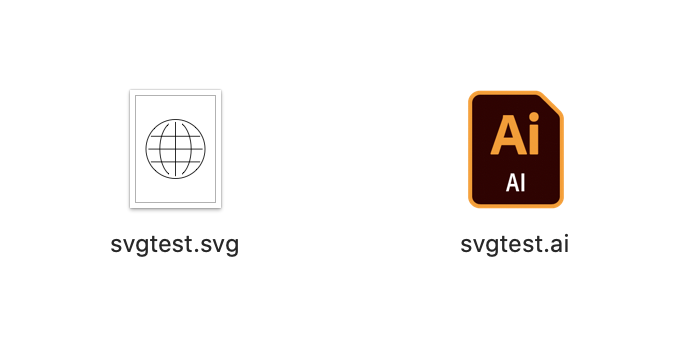
そして一旦閉じて、拡張子を書き換えます。試しなので、「.svg」と、複製したもう一つには「.ai」。書き換えた途端に見た目がそれぞれ変わりました。

svgは見るからにいけるかな?
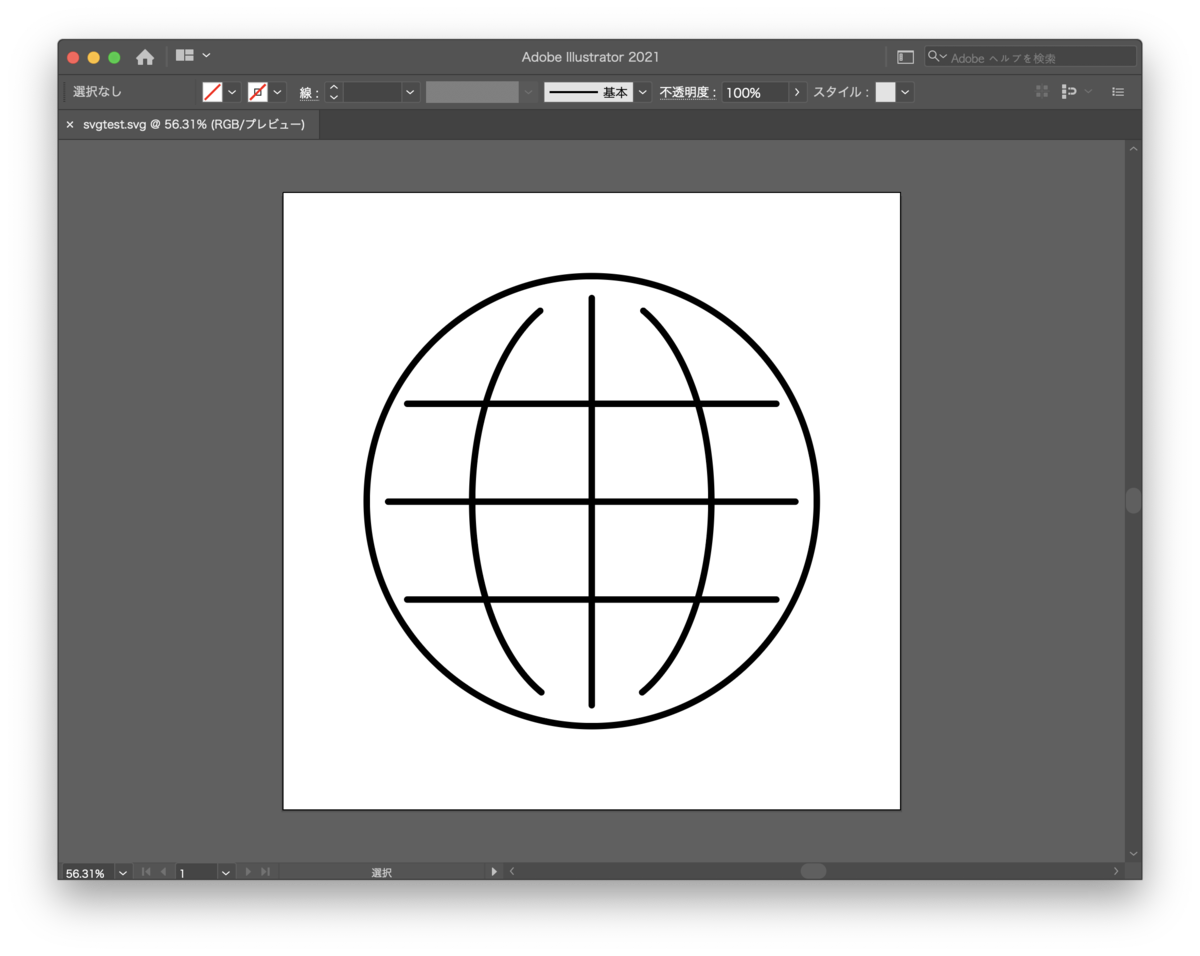
開け!

元どおりの感じのSVGデータが開きました。
ふんふん。
さて、aiはどうだろう?

こちらはコードを文字として読み込まれました。
何か開くときに設定が必要なのかもしれませんがパッと見わからないのでまあいいか。
注:SVGをIllustratorで開いて、aiに保存し直せばIllustratorで開くことができました。
と、言うことで文字列のコードからグラフィックを開いてみるというお遊びでした。
例えばExcelなんかですとSVGコードを一つのExcelファイルに保存して辞書のように取り出すこともできそうですよね。データとして複数の大量の個別ファイルよりは受け渡しは楽そう?各企業の大量のオリジナルアイコンなどは管理が楽になるかもですね。
発展に期待します。
さじ
SVGファイルの未来を感じる記事はこちらです。一部をアニメーションとして動かしたりとユニークな発想。SVGデータのwebブームが来る!かも?