こんばんは、さじです。
だいぶやりたいCSSが貯まってきてしまいました。
LSSさん(id:little_strange)のコピペシリーズから
またまた拝借しての課題提出係です。(誰が決めた)
雑誌でもそうですけど、小見出しの印象って大事ですよね。
新聞ですら小見出し周りには罫線装飾してます。
あとは、とっつきやすさ、でしょうか。
難解な内容だと小見出しだけ追うこともあります。
ということでスタート。
ビジネスサマーカジュアル -1
<div style="border: 6px solid; border-image: linear-gradient(135deg,#aacde3,#d2d5d6); border-image-slice: 1;"><span style="color: #1464b3;"> <span style="font-size: 150%;"><em>ビジネスサマーカジュアル -1</em></span></span></div>
女子的 オフィス カジュアル 1
<div style="border: 3px solid; border-image: linear-gradient(135deg,#ffabea,#fcd197); border-image-slice: 1;"><span style="color: #1464b3;"> <span style="font-size: 150%; color: #f5a2a2;"><em>女子的 オフィス カジュアル 1</em></span></span></div>
インスタ映えおすすめスポット 1
<div style="border: 10px solid; border-image: linear-gradient(135deg,#ff6d57,#ffc757,#ff69e6); border-image-slice: 1;"><span style="color: #1464b3;"> <span style="font-size: 150%; color: #d32f2f;">インスタ映えおすすめスポット 1</span></span></div>
ぎんぎらぎんのぎーん♪
<div style="width: 300px; height: 60px; padding: 5em; border: 15px solid; border-image: linear-gradient(150deg, #dbdbdb,#b3b3b3,#ebebeb,#9e9e9e,#9e9e9e,#dbdbdb,#bfbfbf); border-image-slice: 1;"><span style="font-size: 150%;">ぎんぎらぎんのぎーん♪</span></div>
ここまではLSSさんのコードから
太さ(border: ●px)や色(linear-gradient(135deg, ●,●))を
(ぎんぎらぎんのは高さhightなども)変更しただけです。簡単!
文字の大きさは「見たまま編集」ではてなにおまかせしました。
コードの詳しい説明はLSSさんちで読めます。
次は、画像を用いての枠線制作。
これ使いますね、ぱくたそさんからのフリー画像。
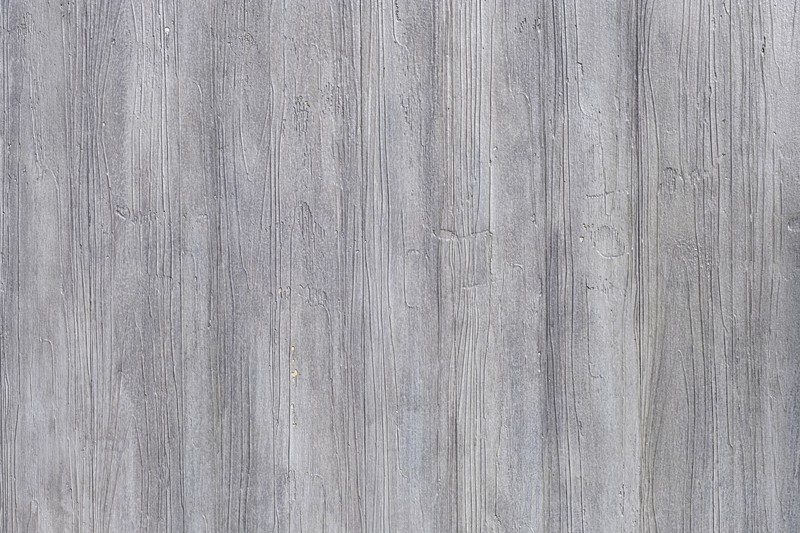
灰色に塗られた木目調の壁(テクスチャ)のフリー素材https://www.pakutaso.com/20200502148post-27761.html
cafe menu
<div style="width: 300px; height: 35px; border: 20px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/c/conasaji/20200530/20200530160336.png'); border-image-slice: 1;"> <span style="color: #666666;"><em>cafe menu</em></span></div>
画像ならなんでもいいのかな?手持ちのjpgでトライ。
神戸写真です。異人館あたり。

行けますねー!楽しくなってきた(笑)
cafe menu
<div style="width: 300px; height: 35px; border: 20px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/c/conasaji/20200530/20200530150830.jpg'); border-image-slice: 40;"> <span style="color: #705538;"><em>cafe menu</em></span></div>
そうそう。slice値は↑は40にしました。
1だとこうなります。↓ これはこれでアリ。
cafe menu
<div style="width: 300px; height: 35px; border: 20px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/c/conasaji/20200530/20200530150830.jpg'); border-image-slice: 1;"> <span style="color: #705538;"><em>cafe menu</em></span></div>
画像の内容を生かしたい場合は数を大きくするのかな?
よくわかりませんが、結果オーライ。
もう一つフリー画像お借りします。
暖色の丸ボケのフリー素材 https://www.pakutaso.com/20191250343post-24670.html

文字にtext shadowを使うことも出来ました。
テクスチャ画像を使うと雰囲気のある枠線が作れますね。 cafe menu
<div style="width: 300px; height: 55px; border: 5px solid; border-image: url('https://cdn-ak.f.st-hatena.com/images/fotolife/c/conasaji/20200530/20200530162640.jpg'); border-image-slice: 1;"> <span style="color: #705538; text-shadow: 4px 4px 5px #cfc2a3; font-size: 23px; padding: 3em;">cafe menu</span></div>
あ、これもしかして、
文字のボケを広げたら枠内に色がつく?
cafe menu
微妙。。(笑)
最後のは置いといて、画像の枠線もおすすめです!
コードの詳しい説明はLSSさんちです。
次回css練習記事は飾りケイを作ってみたいです。
やはりcssは修正、更新に強いという利点があります。
イラレで作る方が自分には簡単ですが
文字を変えるたびにいちいちイラレに戻って作り直すのは
結構な手間ですからね。
もし変な感じになっても載せますので
その際は失敗記事をお楽しみくださいませ。
さじ
5/31追記
LSSさんのご好意によりコードも載せさせていただきました。詳しいコードの説明は上述記事にありますのでぜひご覧ください。お好みのものがありましたら自由にお使いくださいませ。