マンダラート、2021。
年始|2021年の目標と抱負
こんばんは、さじです。
本日、本を紹介されている購読記事の中で大谷選手のマンダラート(マンダラチャート)を見ることができました。
以前から目にして興味がありましたがじっくり拝見したのは今回が初めてです。
マンダラートとはあるひとつの目標があり、それを構成する8つの要素と、さらにその8つの要素を構成する要素をマス目を用いて思考を深化する作業のことです。
年始ですし、目標設定というか初心表明というか思考の整理として早速作ってみました。「目標」がひとつ必要なんですけども生々しい「転職」はある意味秘密事項なので大きく、人生的な最終着地点を掲げちゃいます。
自分の目標は、「80歳で現役のデザイナー」です。ただし「デザイナー」を目標にしてしまうと今もやってるので線引きが難しい。
ということで自分の80歳の姿をイメージしますと「デザイナー」というよりも。。「好きなことで稼いでるクリエイター」が最も近いので「クリエイター」としてみました。「稼いでいる」というのも生々しいですが収入がなければ好きなこともできませんのでカッコつけるのはやめてストレートに行きます。
まず、真ん中には「クリエイター」と入れました。そして、8つ、構成要素を考えます。

「クリエイター」ってなんだろう?てのもありますね。アートなのか商業なのか、静か動か。ここは全部乗せで考えてみることにします。この表の周辺の色付きの要素についてさらに深化していきます。
左上の技術力から参ります。

技術力は主に、OSやアプリケーションの操作テクニックになります。最も難関なのはwebテクニックですね。これはこの時代避けては通れないのです。

デザイン力にゴールはありません。
ひたすら時代に合わせたデザインをインプットし自分の中で咀嚼するためにそれぞれの利点、欠点について学ぶ姿勢が大事です。

アイデア力。
古き良き物を学び、現代の文化や時代に日々アップデートすることが求められます。そのためには古典(かつて流行ったもの、こと)を知り現代の文化や時事にもアンテナを貼ります。「メモ」は思いついたらメモすることです。忘れっぽいので記録は大事。
「交流」はいわゆるコミュニケーションです。

メンタル。
メンタルを鍛えるために何をしたらいいのか?とここで初めて検索をしました。「体力・筋力」は心身は表裏一体なので鍛える。「幸福メモ」は自分の思いつきですが幸せに感じたことは忘れやすいから書いときます。「高負荷ゲーム」は集中力を鍛えられるらしい。

プレゼン力。
文章能力を鍛えたり、表現手法を広げたり。プレゼンする能力というよりは企画力、それを伝える力をつけるためです。

行動力。
実際にアクションを起こせるようになるには。コンクール参加とか、売り込むとかはあまりやってこなかったので難しいです。「自己研鑽、サンプリング」は理想的な行動を起こしている人、団体を真似する。

色彩能力。
「デザイン」と重なる部分が多いです。webの色の知識は改めて学ぶ必要もあります。色彩検定、勉強してもいいかも。あとは流行りの物を吸収することなど。

疲れちゃいました?最後の「教養」です。
これは特筆事項はないでしょうか。「英語」はおそらく最大難関です。
これで全てのマンダラートの完成です。

本来のマンダラートの使い方とはちょっと違いますが。(もっと具体的なことを書くのがベスト)未来の自分の理想のために何が必要なのか、何をすべきなのかをじっくり考えることができました。
正月らしい時間が過ごせましたのでマンダラート、正月の恒例にしたいと思います。
末筆になりましたが、今年もどうぞよろしくお願いいたします。
さじ
蕎麦を茹でながら。
こんばんは、さじです。
今年はなんだか非現実で
半径1km以内でほとんどの時間を過ごしました。
その代わりに、ブログやTwitterで出会った方々の
それぞれの小さな世界を覗き見して
過去、これまでにない世界の広さを感じながら
過ごしてきました。
自分が生活する小さなコミュニティには
東京の片隅に息づく安心できる空間があり
それを否定もしないし幸せではあるけれども
下手をすると惰性で生きることにもなるような
そんな失速感がありました。
何かを始めたい、何かをしたいときに
でもそれは、難しいんじゃない?なんて
リアルな世界では自分を知っていることによって
助言したり忠告したり、現実から離れられない。
生活や自分の性格や、心の中を踏まえてくれるのは
とってもありがたいことではあるけれども、
夢を見たり挑戦したいことに、単に誰かに
それはいいね、面白いねと言ってもらえるのが
SNSなんかの良いところだなあと思うのです。
自分をあまり知らない人の
ある意味無責任なコメントに喜びを感じたり
そうだねと同調してくれたことに感謝するのは
ブログを始めるまで知らなかったです。
なるほどね、これを求めていたのかな?
これ聞いて!これ知ってる?こう思ったんだよね。
誰でもいいけどあまり自分を知らない人に
何らかの形で問いかけたかったみたいです。
今年はコロナのせいで現実では閉じた空間でしたが
バーチャルな世界でのたくさんの方との出会いが
閉じた世界から引っ張り出してくれました。
さて、蕎麦でも食べましょうか。
来年も細く長く、伝えていきたいと思います。
お読みいただきありがとうございました。
良いお年を。
さじ
マカフィーフルスキャンの備忘録。
こんばんは、さじです。
自分のMacBookのウィルスソフトは
購入当初からウィルスバスターだったのですが
ちょうど家族内のウィルスソフトの期限が
切れるということで、新たにマカフィーに
切り替えることになりました。
インストールは簡単だったのですが
フルスキャンの実行で、おや?と思ったので
書き残しておくことにしました。
MacBookの場合です。

マカフィーのスキャン画面。
カスタムスキャンは標的を絞って実行します。
フルスキャンはMacBookに入っている
全てのファイル、アプリケーション、データを
「徹底的に」チェックするらしいです。
やったことないので気になりますよね。
で、気軽な気持ちでやってみたんですが。
スタートしてからMacで作業したり
他のことしたりで放置していましたが
いつまでたっても終わりません。
Windowsは1時間か2時間で終わったというので
MacOSとの違いかなあ?などと
悠長に構えていたのですが、それにしても。。
100万ファイルを超えたところでふと、
スリープ時に実行していないことに気づきました。
バックグラウンドでスキャンできるので
うっかりしていましたがそりゃそうだ。
てことで、スリープ設定を解除。
省エネ設定を「しない」にしました。

スクリーンセーバの作動中は
実行するかどうかが確認できなかったので
念のためスクリーンセーバ設定を「開始しない」に。

スクリーンセーバをオフにすると
画面の焼き付き(今もあるのかな?)が
ちょっと気になるのでダークモード設定にしてます。

これで、スキャンしている間は
勝手にスリープにならないようになりました。
待つこと数十分。。

これで完了のようです。
問題なく「0個の脅威」を確認できました。
「修復された問題」がおよそ170万個ありますが
詳細は教えてくれないんですかね。まあいいか。
「このMacは安全です」と言い切ってくれました。
トータルでおそらく2時間くらいかと思います。
「マカフィー」「時間」で検索すると
20時間とか30時間とか出てきますが
おそらくこのスリープ設定のせいかな?
自分は見守りたいので起きてる間に行いましたが
フルスキャンを行う前にスリープ設定を
完了時間(+α)に合わせておいて
就寝中に完了してもらうのもいいのかもです。
以上、本当に初歩的なうっかりで
フルスキャンに半日かかったという記録でした。
お正月に合わせてどこぞのハッカーが
ウィルスをばらまくかもしれませんので
年末の大掃除の合間に、年始の飲んだくれの間に
パソコンの健康診断いかがでしょうか。
さじ
追記:自分のMacBookはAdobeやOfficeなど含め200万ファイル近くありましたが一般的な書類作成、メール受信、webブラウザ、画像フォルダだけの方ですともっと少ないかと思います。スキャン実行前にゴミ箱やダウンロードフォルダ内の不要物は削除すると良いようです。スキャンが終わったら設定を元に戻すこともお忘れなくです。
今年買いたい紙アイテム。
こんばんは、さじです。
この本が欲しいのです。
はてなのブログの購読中に現れた本を見ていたら
おすすめの方に「webディレクション」という
気になる本が出てきまして
さらにそれを追っていたらそのおすすめに
出てきました。
発行が古いので情報も古いのかも?と思い
載っていそうな感じでした。
デザインに関してはそれほど困らないので
(紙やってきたしTwitterでお腹いっぱい)
ごく初歩的な、webデザイナーが
やってはいけないことを知りたいなあ、と
思っていました。
仕事ではコーディングは
専門の方にお任せしてるのですが
優しいしなあなあで分かってくれちゃうので
実は本当はこんな風にして欲しい、
このやり方困るんだよね、っていうのが
必ずあるはず。迷惑かけてそうです。
で、これを買いたい!と思ったら
古い本なので紙の本が新品で売っていない。
Kindle本の扱いだけになってました。
(自分は紙の本に付箋ペタペタが好き)
中古でもいいのですが、廃版のため
倍近くから5倍にまで値上がりしています。
希少本なんでしょうかね。人気があるってこと?
ますます読んでみたい。
でも古い本、倍はリスキーだなあ。
サイトの参照例リンクで飛べたり
言葉の注釈が出てくるからKindleもいいか、と
お試しをもう一度読んでいたら、できない!
注意書きを読むと固定レイアウト* で作成とあります。
画面の拡大縮小はできますが、文字は拾えないと。
Kindleって単に紙を画像にしただけのものも
あるんですね。実用書だからかな。
ちょっと残念なタイプのKindle本です。
*文字列のハイライト、検索、辞書の参照、引用などの機能が使用できないそうです。
このタイプの本はタブレットのような
大きい画面で読んだ方が良さそうですが
今後、今回みたいに紙がなくてKindleのみという
事例が増えることも多いだろうし
そろそろKindle端末を買うか?と検討中です。
タブレットだと、検索できたり
アプリ落とせたりの便利な面がありますが、
Kindle端末って目に優しいらしくて
ここ、自分には本当に重要なポイントです。
うーん。意外に高いな(笑)
転職決まったらお祝いに買おうかな?
サンタさん、ここに良い子がいます。
さじ
サイト公開反省会。
こんばんは、さじです。
なんとなく期を逃した気がしたので
WordPressのサイトは本日本公開としました。
特にプレの時と変わったことはないのですが
少しずつコンテンツを増やして
地道に、丁寧にやって行きます。
今日は、サイトの公開までを振り返り
webディレクションのひとり反省会として
記事に残しておきます。
長いので興味のない方はさらさらっと
流し読みしてくださいね。
変更点
プレの時にやっていて、本公開でやめたものがいくつかあります。その一つがトップページに入れていたnew item(新投稿記事)のサムネイル表示。どうしてもアイキャッチ画像がうまく収まらないのが許せない。だいぶあれこれ試してみたのですがトリミングの基準がわからず苦戦。流石にそのためにいつまでも拘ってられないのでnew itemはタイトルだけにしました。(おそらく必要な人はいないという判断)有料テーマのサポートサービス期間中に問合せできたらよかったですね。プライベートが落ち着いたらTwitterの埋め込みでもしてみようかな?と思っています。
また、ダウンロード数のカウント表示をやめました。(まだ残っているのもあります)ユーザーサイドからどれくらい使っているのかわかった方がいいかなと思ってましたがなくても支障ないものは削除しよう、ととにかく軽い、速い表示を目指します。
広告(アフィリエイト)
少々ASPの広告を入れてはいますが、1ヶ月経っても未だ申請許可が下りないのが二つばかりあります。忘れられてるのか人気があって順番待ちなのかもわからないですね。広告の申請はゆとりを持って行う必要がありました。ある程度の収入が見込めそうな企業独自のアフィリエイトプログラムの申請は調べたところでストップしてます。(記事にしながらやっているからですね)これは年明けに申請スタート。
Googleアナリティクス
Googleアナリティクスを連携させたもののこれがまた難所でした。今年の10月頃に変更されてますので新しいサイトを始めるときは要注意です。さらに、自分のIPアドレスの除外が自宅のWi-Fiルータでできないことも判明。これは機器の交換が必要なので棚上げ事項です。この辺りは自分の調べの甘さがありました。(だって以前はすぐできたんだもの)先に最新情報を調べておくとよいです。
アイコンコンテンツ
肝心のアイコンや新しいコンテンツの追加は完全に周回遅れが発生しています。アイコン制作自体は着々と増えてますが、ダウンロード用のセット化するのが遅れコンテンツ増加が実行できないので、決まった時間を確保し、一定の間隔でアップしていくのが今後の課題。
フリー画像素材
今年は諦めてアイコンの方に集中します。画像のコンテンツ自体を消しておくのが本来はベスト。が、消したらやらなそうな。ってことで自分を律する意味でも残します。スタート時はマテリアル素材、自然素材の撮影から開始していきます。おそらくこれも比較的需要が高いのでなるはやで取り組むようにします。
その他コンテンツ
デザイナー業務に必要なコンテンツを先に、と考えていましたが、完成記事が不足気味です。自分が業務で使用することの多い企画書用のクライアントワードなど、非常に手をかける内容になったためトータルのコンテンツが増えなかったのは失敗でした。仕上げやすいコンテンツを先に用意して、数を増やした方がよかったかと思います。
プロモーション
Instagramの下調べが追いつかず、プロモーションは勝手知ったるTwitterで開始。別アカウントを作成して1週間ほど前からスタートしました。フォロワーを増やす活動はある程度のコンテンツが揃ってからとして、現在は毎日1ツイート、1ヶ月間続けます。Instagramのアカウント作成とプロモーションは追って開始したいと思います。
当初の予定にはなかったこと
アニメーション動画をPVとして制作しました。Twitterで先に公開してますがサイトのCMみたいなものです。こちらはトップページに埋め込みを行い、かなりシンプルだったサイドバー(本当はヘッダーにあたります)に少しの遊びを持たせました。たまに内容を変えてシリーズ化し、差別化、個性化できたらいいなと思います。アイデアを即実践できるのは個人サイトならではで良いです。
総評
全体を通して言えることは、転職活動との同時進行は厳しい。というところです。あらゆる予定が後ろ倒しになったことは最大の反省点。かといって、このサイト作成が転職活動に有利に働くため、どちらも並行して行う必要があることは明白です。業務で行う案件と違い、webディレクションの経験にもなるので、慌ただしいながらも「初めておいてよかった。。」という感想です。今年と来年は自分のスキルアップにとにかく集中していくことが大切だと感じています。
自分のサイトを持つことで
改めてwebの世界の奥深さを知りました。
もっと詳しくなりたいと思うと同時に
新しい世界に踏み込むのに躊躇しないで
貪欲に生きていくのは悪いことじゃないなと
しみじみ思う、今日この頃なのでした。
デザイナーのサイト作成は
スキルアップにおすすめです。
さじ
(相変わらずアイキャッチの挿入がうまく行かない)
ひらけ、グラフィック。
こんばんは、さじです。
ダウンロードできる無料素材は大手、個人と多々ありますがSVGのコードを配布する、といった
一捻りのあるところは見たことがない。
などと、いきなり本題まじりになりました。素材配布ですと通常、jpgやpng、中にはIllustratorのaiファイルとありますがこのところ増えてきたSVGファイル。自分にとってはIllustratorで開けるベクターデータと単に、aiファイルの代替え品程度で考えてました。
コードからグラフィックに起こすのはweb環境だけなんでしょうか。拡張子変えたらSVGファイルになる?というところが気になって気になって。
仕事の合間に試したいところですが現在、オンラインイベントサイト制作でてんやわんやの業務中。仕方がないので(?)仕事終わってからちょいと試してみました。
自分のSVGファイルを使います。アイコンなのでとてもさっぱりとしたこちら。

これのコードを取得します。手っ取り早く、Chromeで開きましてソースを読みます。それがこちら。
<svg id="design" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 600 600"><defs><style>.cls-1,.cls-2{fill:none;}.cls-2{stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:6px;}</style></defs><rect class="cls-1" width="600" height="600"/><circle class="cls-2" cx="300" cy="300" r="218.69"/><line class="cls-2" x1="300" y1="102.64" x2="300" y2="498.35"/><line class="cls-2" x1="102.14" y1="300.49" x2="497.86" y2="300.49"/><line class="cls-2" x1="120.67" y1="205.37" x2="479.33" y2="205.37"/><line class="cls-2" x1="120.67" y1="395.62" x2="479.33" y2="395.62"/><path class="cls-2" d="M251.06,485.78c-39.73-32.58-67.28-103.52-67.28-185.86,0-81.53,27-151.93,66.12-184.92"/><path class="cls-2" d="M350.1,115c39.11,33,66.12,103.39,66.12,184.92,0,82.34-27.55,153.28-67.28,185.86"/></svg>
テキストファイルにします。拡張子は.txtで保存。700バイトの超軽量データですね。ちなみにPNGだと、13KB。半分くらい?
間違えました。20分の1くらい?
※ご指摘ありがとうございます!(修正しました)
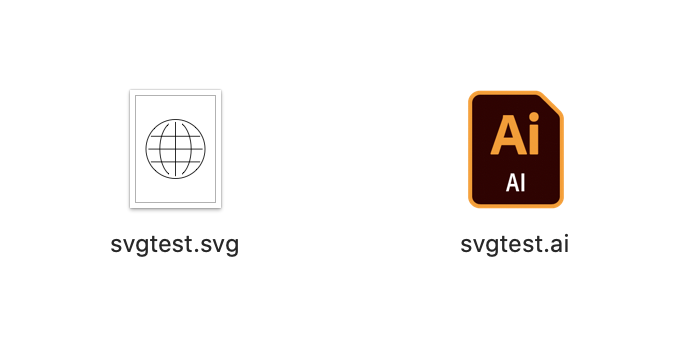
そして一旦閉じて、拡張子を書き換えます。試しなので、「.svg」と、複製したもう一つには「.ai」。書き換えた途端に見た目がそれぞれ変わりました。

svgは見るからにいけるかな?
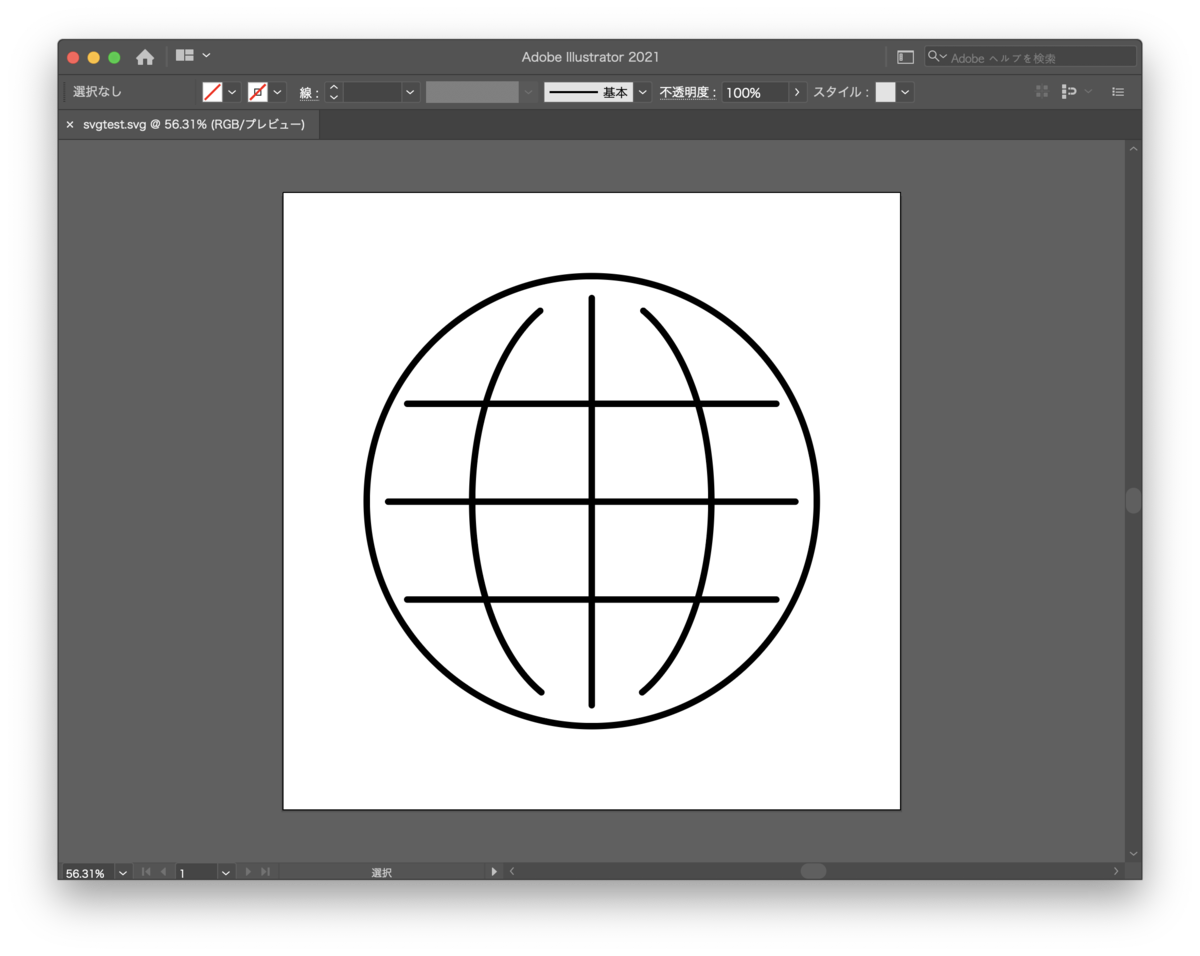
開け!

元どおりの感じのSVGデータが開きました。
ふんふん。
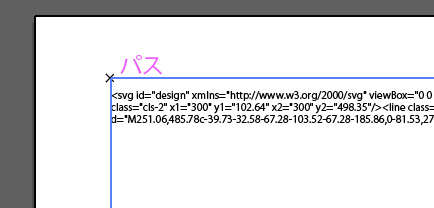
さて、aiはどうだろう?

こちらはコードを文字として読み込まれました。
何か開くときに設定が必要なのかもしれませんがパッと見わからないのでまあいいか。
注:SVGをIllustratorで開いて、aiに保存し直せばIllustratorで開くことができました。
と、言うことで文字列のコードからグラフィックを開いてみるというお遊びでした。
例えばExcelなんかですとSVGコードを一つのExcelファイルに保存して辞書のように取り出すこともできそうですよね。データとして複数の大量の個別ファイルよりは受け渡しは楽そう?各企業の大量のオリジナルアイコンなどは管理が楽になるかもですね。
発展に期待します。
さじ
SVGファイルの未来を感じる記事はこちらです。一部をアニメーションとして動かしたりとユニークな発想。SVGデータのwebブームが来る!かも?


