こんばんは、さじです。
お 知 ら せ
先日から作っておりましたCSS模様。
模様としては使い勝手が。。の問題作揃いですが
ラインにして使いたいと言ってくださる
稀有な方がいらっしゃいましたので
ここは一つ、ちゃんと使えそうなCSSをたまには
放出していきたいと思います。
出だしから、乱心?と思いましたか?(笑)。
まずは、最初に作ったハートを
LSSさんのCSSツール水玉デザイナーで作り直して
飾り罫にしてみました。
らしくないというご意見は受け付けておりません。
応用による実践例を兼ねております。
使いたいイメージが沸くように
それぞれネガポジで用意しました。
何かで使っていただけたら嬉しく思います。
ハート
<div style="background-color: white; width: 300px; height: 30px; background-size: 50px 50px; background-image: radial-gradient(circle 6px at 39% 25%,#CC9966 99%,transparent 0%),radial-gradient(circle 6px at 61% 25%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 44% 33%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 56% 33%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 50% 37%,#CC9966 99%,transparent 0%);"> </div>
左端に揃えたい場合はこちらです。
<div style="background-color: white; width: 300px; height: 30px; background-size: 50px 50px; background-image: radial-gradient(circle 6px at 14% 25%,#CC9966 99%,transparent 0%),radial-gradient(circle 6px at 33% 25%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 18% 33%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 30% 33%,#CC9966 99%,transparent 0%),radial-gradient(circle 5px at 24% 37%,#CC9966 99%,transparent 0%);"> </div>
<div style="background-color: #dddddd; width: 300px; height: 30px; background-size: 50px 50px; background-image: radial-gradient(circle 6px at 39% 25%,#ffffff 99%,transparent 0%),radial-gradient(circle 6px at 61% 25%,#ffffff 99%,transparent 0%),radial-gradient(circle 5px at 44% 33%,#ffffff 99%,transparent 0%),radial-gradient(circle 5px at 56% 33%,#ffffff 99%,transparent 0%),radial-gradient(circle 5px at 50% 37%,#ffffff 99%,transparent 0%);"> </div>
応用編オマケ。ブログの最後にいいかも?
スターとブクマいつもありがとうございます
<div style="background-color: lightblue; width: 325px; height: 30px; background-size: 50px 50px; background-image: radial-gradient(circle 6px at 14% 25%,#ffffffff 99%,transparent 0%),radial-gradient(circle 6px at 33% 25%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 18% 33%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 30% 33%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 24% 37%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 71% 30%,#ffffffff 99%,transparent 0%);"> </div>
<p><span style="color: #a5c2e6;">スターとブクマいつもありがとうございます</span></p>
<div style="background-color: lightblue; width: 325px; height: 30px; background-size: 50px 50px; background-image: radial-gradient(circle 6px at 14% 25%,#ffffffff 99%,transparent 0%),radial-gradient(circle 6px at 33% 25%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 18% 33%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 30% 33%,#ffffffff 99%,transparent 0%),radial-gradient(circle 5px at 24% 37%,#ffffffff 99%,transparent 0%),radial-gradient(circle 4px at 71% 30%,#ffffffff 99%,transparent 0%);"> </div>
<div style="background-color: white; width: 300px; height: 50px; background-size: 50px 50px; background-image: radial-gradient(circle 3px at 50% 32%,#e9d9ff 99%,transparent 0%),radial-gradient(circle 3px at 31% 50%,#e9d9ff 99%,transparent 0%),radial-gradient(circle 3px at 69% 50%,#e9d9ff 99%,transparent 0%),radial-gradient(circle 2px at 50% 52%,#e9d9ff 99%,transparent 0%),radial-gradient(circle 3px at 40% 70%,#e9d9ff 99%,transparent 0%),radial-gradient(circle 3px at 61% 70%,#e9d9ff 99%,transparent 0%);"> </div>
<div style="background-color: navy; width: 300px; height: 50px; background-size: 50px 50px; background-image: radial-gradient(circle 3px at 50% 32%,white 99%,transparent 0%),radial-gradient(circle 3px at 31% 50%,white 99%,transparent 0%),radial-gradient(circle 3px at 69% 50%,white 99%,transparent 0%),radial-gradient(circle 2px at 50% 52%,white 99%,transparent 0%),radial-gradient(circle 3px at 40% 70%,white 99%,transparent 0%),radial-gradient(circle 3px at 61% 70%,white 99%,transparent 0%);"> </div>
<div style="background-color: white; width: 300px; height: 50px; background-size: 50px 50px; background-image: radial-gradient(circle 4px at 50% 56%,red 99%,transparent 0%), radial-gradient(circle 8px at 50% 36%,pink 99%,transparent 0%),radial-gradient(circle 8px at 31% 54%,pink 99%,transparent 0%),radial-gradient(circle 8px at 69% 54%,pink 99%,transparent 0%),radial-gradient(circle 8px at 50% 60%,pink 99%,transparent 0%),radial-gradient(circle 8px at 39% 74%,pink 99%,transparent 0%),radial-gradient(circle 8px at 62% 74%,pink 99%,transparent 0%);"> </div>
<div style="background-color: green; width: 300px; height: 55px; background-size: 50px 50px; background-image: radial-gradient(circle 4px at 50% 56%,white 99%,transparent 0%), radial-gradient(circle 8px at 50% 36%,pink 99%,transparent 0%),radial-gradient(circle 8px at 31% 54%,pink 99%,transparent 0%),radial-gradient(circle 8px at 69% 54%,pink 99%,transparent 0%),radial-gradient(circle 8px at 50% 60%,pink 99%,transparent 0%),radial-gradient(circle 8px at 39% 74%,pink 99%,transparent 0%),radial-gradient(circle 8px at 62% 74%,pink 99%,transparent 0%);"> </div>
カップケーキ
<div style="background-color: lightblue; width: 300px; height: 50px; background-size: 50px 50px; background-image: radial-gradient(circle 4px at 50% 32%,red 99%,transparent 0%),radial-gradient(circle 4px at 31% 50%,#ffffff 99%,transparent 0%),radial-gradient(circle 4px at 69% 50%,#ffffff 99%,transparent 0%),radial-gradient(circle 4px at 40% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 4px at 50% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 4px at 61% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 11px at 50% 56%,#ffffff 99%,transparent 0%);"> </div>
<div style="background-color: white; width: 300px; height: 50px; background-size: 50px 50px; background-image: radial-gradient(circle 4px at 50% 32%,#ff3366 99%,transparent 0%),radial-gradient(circle 5px at 31% 50%,#FFFFAA 99%,transparent 0%),radial-gradient(circle 5px at 69% 50%,#FFFFAA 99%,transparent 0%),radial-gradient(circle 4px at 40% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 4px at 50% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 4px at 61% 70%,#fff082 99%,transparent 0%),radial-gradient(circle 12px at 50% 50%,#FFFFAA 99%,transparent 0%);"> </div>
長さを変えたい時は、widthのあとを50の倍数にすると
柄が途切れずに使えます。
(iPhoneだと横に長くなりますが崩れはしません)
追記:LSSさんより情報いただきました!「width:300px; の記載そのものを削除すると、画面横幅いっぱいに広がる罫になります^^(その場合、画面サイズによって絵柄が途中で切れる可能性はありますが)」とのことです。ありがとうございます!
なになに?ふんころがしも?
ほら、もしかしたらふんころがしの記事を
書きたくなるかもしれませんから。
(コードが長いので隠してます。で開きます)
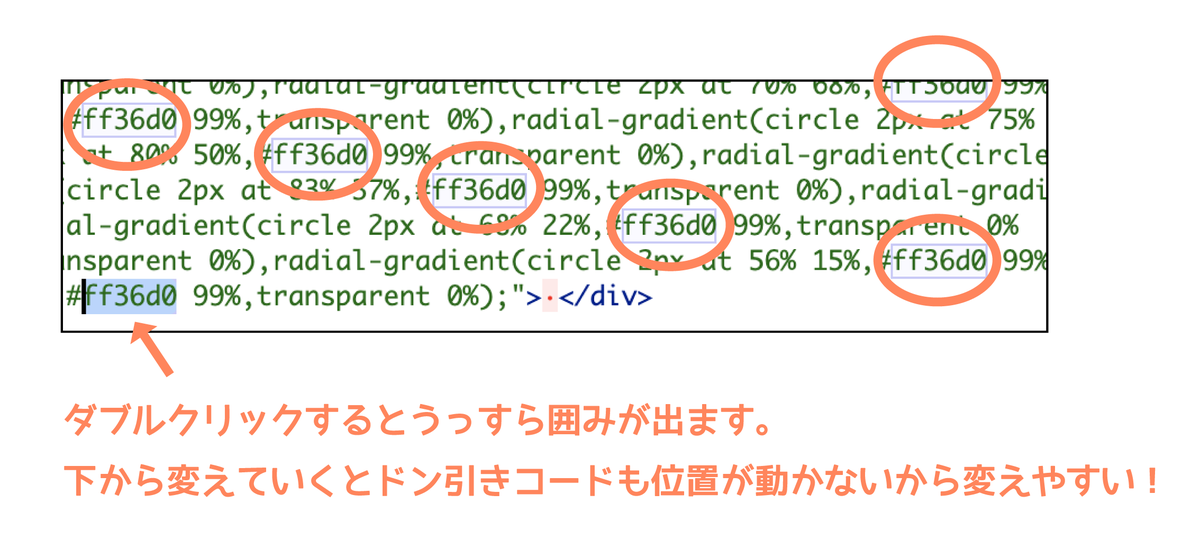
色変換のコツ(?)ですが、
html編集画面で一連のCSSの下から変えると
全体のコードが動かなくてやりやすいです。

さじ
機能追加でさらに使いやすく!こちら使ってます↓
Open to click開閉オープンはこちらから↓