Photoshopにアートボードがいた。
こんばんは、さじです。
昨夜受けたAdobeのwebバナー講座。
こちら、Photoshopを用いたものでしたので
実質、Photoshopの基礎講座のようなものでした。
途中、間延びしてしまい別窓で動画を遊んだりしながら
たまに、おっ、と思う知らない技術が見られて
へーー、となかなか勉強になる90分でした。
Photoshopの知らない新しい機能は自ら調べないと
ベテランには知り得ないもの。
こういう機会でもないと知らないままなので
貴重な無料体験です。
一応、備忘録と情報共有を兼ねて、メモします。
知ってるよそんなん、と思っても
聞いてください!感動したんです(笑)。
まずは、表題にも挙げましたが
いつのまにかアートボードの機能が出来ていました!
ちょっと驚きすぎかもですが
Photoshopって画像を弄るものと決めてかかってたので
レイアウトに使うという発想がなかったです。
DTPならIllustratorが鉄板ですから
Photoshopを使うという考えが新鮮でした。
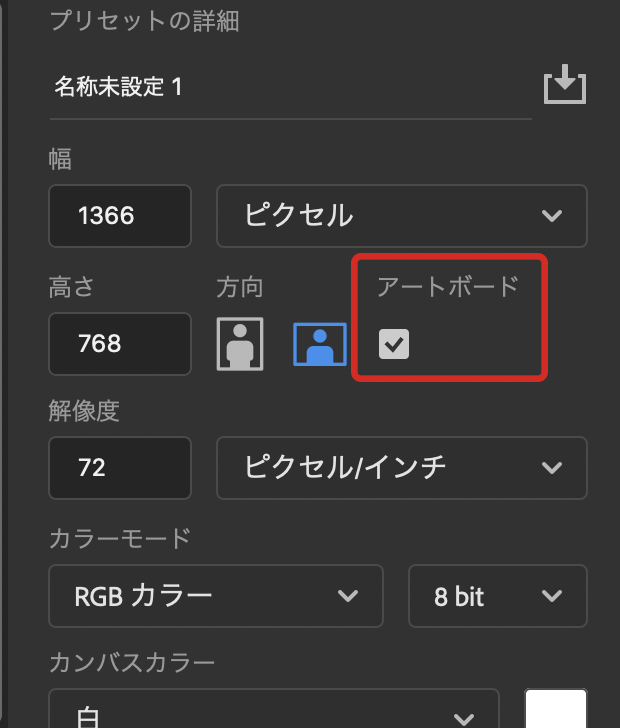
アートボードは、最初の新規作成でwebを選ぶと
チェックできるようになります。

作ると、カンバスの上にアートボードと書かれてます。
で、一つのデータなのにアートボードを増やすことで
あらゆるサイズのwebバナーなどの画像データが
一つのデータ内にできる訳です。
利点は書き出し。一発でpngやjpgに書き出せます。
順序が逆ですが、なぜPhotoshopでバナー制作なのかが
この理由みたいです。
webバナーですと解像度が印刷よりも低くて良いのですね。
イラレで作るのに慣れてると
Photoshop上で文字や図形は少し面倒に思えますが
ある程度の完成度で完結できるので
Adobeのコンププランじゃなく
Photoshop単体で申し込んだ一般の方でも
webバナー制作が可能だと思えました。
センスに自信のある方は、自社バナーを社内で
作ってもいいんじゃないかなと思います。
また、ちょっとした機能もイラレに近付いてました。
例えば、リンクを配置。イラレでは常識ですが、
Photoshopでもリンク機能がありました。
イラレのデータや他の画像データを
リンクとして配置できるんですね。
リンクデータの良いところは
元データを変更したら反映されることです。
これ、修正作業が多い制作現場では大きいのです。
イラレとの連携もスムーズになっていました。
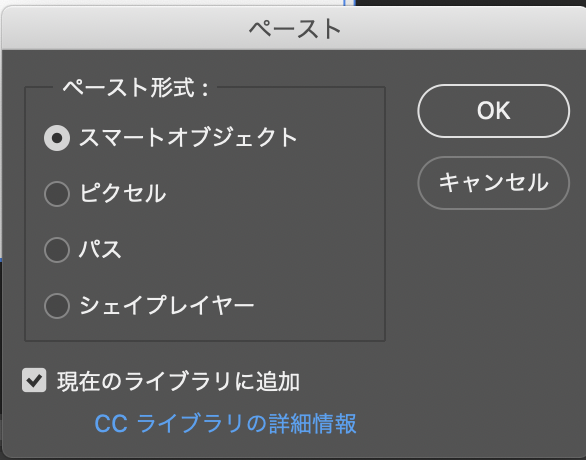
だいたい、こんなことを聞かれます。どれにする?

ペーストする時にいつも出てきます。
これは、イマイチわかってないまま使っていたので
ひとつお利口になりました。書いておきますね。
スマートオブジェクト
複雑なグラフィックに使用。リンク状態と同じようになり、パレットのマークを押すとイラレで開き、変更保存すると反映させられる。
画像として貼られる。コピー先の解像度に合わせて初期配置される。コピー元の方が解像度が高いと大きく、低いと小さくペーストされる。
パス
ベクターのパスが、パスとしてペーストされる。
シェイプレイヤー
簡単な図形に使用。パスを保持してペーストされるため、Photoshop上で色や形をある程度変更できる。
用途によって使い分けてね、ってことらしいです。
ちなみに自分は、よくわからないけど
スマートオブジェクトにしとけばなんか綺麗、と
使っていました。そんな機能があったとも知らずに。。
自分はPhotoshopはレタッチとかでしか使いませんから
ほんと、素人クラスですね。まだまだです(笑)。
今更ながら、Photoshopの基礎知識を知り
恥を忍んで晒しましたので
ベテランさんも新人さんも、参考になれば幸いです。
さじ
追記:画像はPhotoshop2020です。